Suppose, we are cooking curry, after tasting it we realized salt is a bit less.
What will we do then?
Of course, we will add more salt to it instead of cooking it again
Similarly, Reconciliation in React works, it computes and calculates the difference between virtual DOM and actual DOM and re-renders the changes on the screen.
Reconciliation is the process through which React updates the DOM. When a component’s state changes, React has to calculate if it is necessary to update the DOM. It does this by creating a virtual DOM and comparing it with the current DOM.
Many of us might be confused about what is DOM, DOM elements, React DOM, React elements, and virtual DOM. Let's check all the things one by one and we will assemble all the pieces at the end.

What is DOM and DOM element?
DOM - Document object model
A webpage is an HTML document, each thing we write in this document is an object, and a model means how we layout these objects. hence, Document Object Model(DOM)
The DOM is an object-oriented representation of the web page, which can be modified with a scripting language such as JavaScript.
Look at the HTML structure below. Everything inside this HTML document is called a node.
Below are some types of nodes-
- Comment node -
<!-- Comment added- - > - Element node -
<h1 class="C">Hello World</h1>also called as DOM element. DOM element means anything wrapped with HTML tags. - Attribute node -
class="C" - Text node -
Hello World
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<!-- Comment added -->
<h1 class="C">Hello World</h1>
</body>
</html>
What is React DOM and React Element?
A React element describes what you want to see on the screen. React elements are the building blocks of React applications. React elements are immutable.
An element is a plain object describing a component instance or DOM node and its desired properties
Unlike DOM elements, React elements are plain JS objects as below:
//React Element
{
type: 'button',
props: {
className: 'button-blue',
children: {
type: 'b',
props: {
children: 'OK!'
}
}
}
}
//Equivalent DOM Element
<button class='button-blue'>
<b>
OK!
</b>
</button>
- type- for example button
- props- information about attributes, properties, and any child elements inside it
However, the type of an element can also be a function or a class corresponding to a React component. React components are small, reusable pieces of code that return a React element.
const DangerButton = ({ children }) => ({
type: Button,
props: {
color: 'red',
children: children
}
});
Wait, what? But I never wrote my react components in the form of such objects!
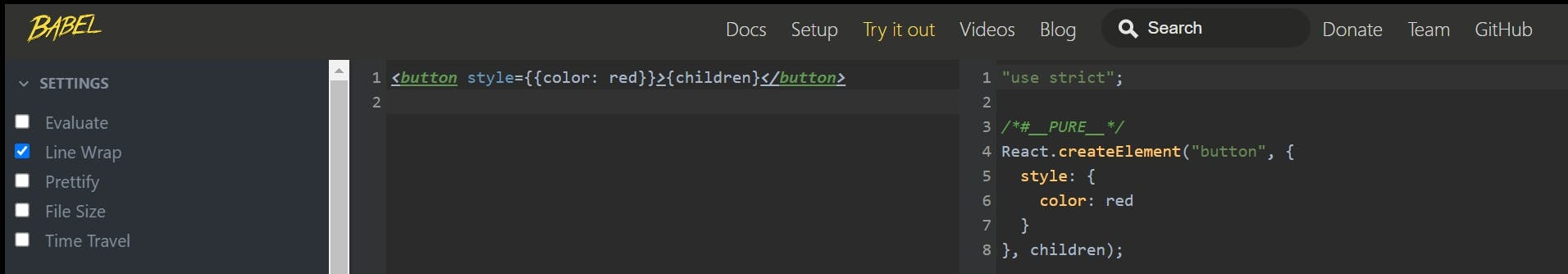
Yes, thanks to JSX. The above code can be re-written in JSX as below and now it is much more readable too. Babel runs React.createElement() to convert JSX to react elements(JS objects)
const DangerButton = ({ children }) => ({
return <button style={{color: red}}>{children}</button>
});

So to just walk you through what happens when react-app runs, check the below code:
// in HTML file
<div id="root"></div>
//in JS file
const Button = () => {
return (
<button style={{ color: "red" }}>
<b>Ok!</b>
</button>
);
};
ReactDOM.render(<Button />, document.getElementById("root"));
ReactDOM.render method runs and builds a DOM tree of React elements by traversing through all the elements from top to bottom.
This React DOM gets inserted into the root node. In the above example div with id "root" is considered as DOM root, this is the point where React DOM will get inserted and hence We call this a “root” DOM node because everything inside it will be managed by React DOM
What is Virtual DOM?
React builds and maintains an internal representation of the rendered UI. It includes the React elements you return from your components. it is referred to as a “virtual DOM”.
Let's revise once again until now.
Babel compiles JSX to React elements using React.createElement method React runs script
. ReactDOM.render method runs -> render method builds DOM tree of react elements
When there are any changes due to state updates, the view should get updated with the required changes.
In such a case as soon as the state updates, internally it calls the ReactDOM.render method, and again it builds a new DOM tree with updated changes.
Just like we added salt in curry and not prepared a new one, in a similar way react compares newly created DOM tree and virtual DOM and computes the changes.
This process is done by diffing algorithm, so that the changes should be as minimal as possible.
This is the process called Reconciliation. It starts when the ReactDom.render method is called and at the end, it has information about what changes need to be done on the browser DOM nodes.
And at last renderer like react-dom updates the screen with necessary changes.
That's it!!!😍 I hope this blog gives you a basic understanding of how React works behind the hood.
References:
